Speed up your Elementor workflow with these 10 amazing tips and tricks. Nobody wants to spend longer than needed to build a website or design new pages. In this article, we’ll be uncovering 10 great options in Elementor that would turbocharge the way you use this page-builder to build websites or pages.
Find out how to use Elementor more easily and quickly to design your website.
Let’s get right to it.
1. How to use the navigator in Elementor
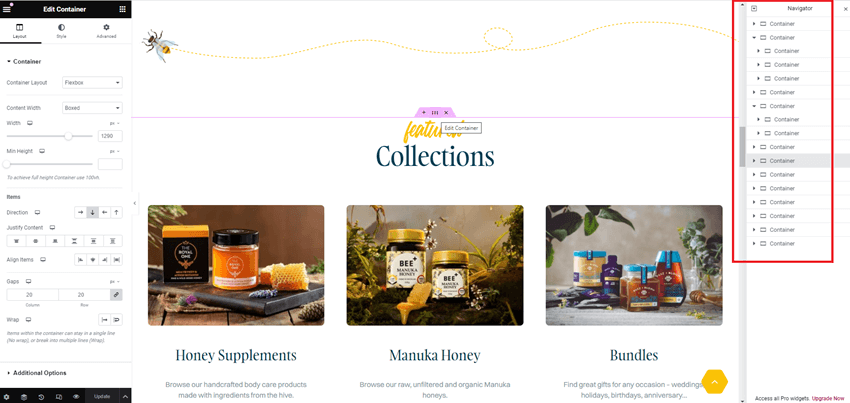
The Navigator is a great part of the design screen where you see the hierarchy of your design. You can have many sections and elements on your page that are not easy to select. You don’t have to scroll in search of a certain element when using the navigator in Elementor. All you have to do is to simply locate any section, element or container in the navigator and click to select it. You will automatically be transferred to the element or section you were looking for on the page.
You can open the navigator in Elementor from the the left panel, next to the “Update” or “Save” button.
2. How to copy styles in Elementor
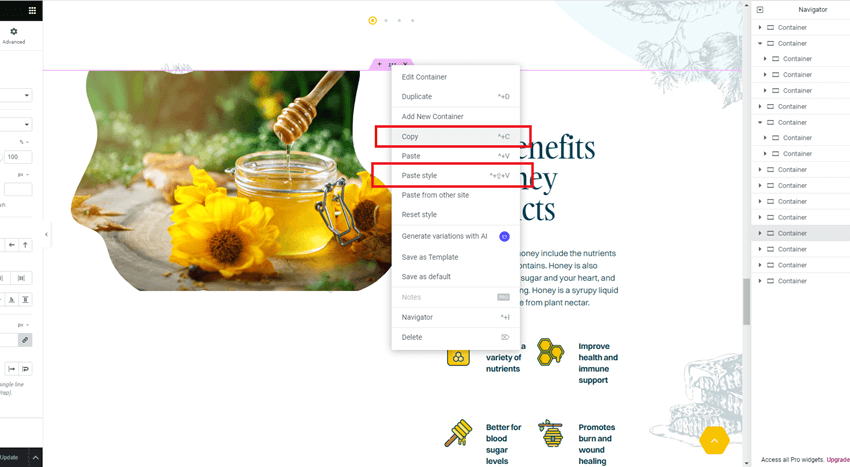
Imagine if you added an element like an image or text, and then added a style like a shadow, color, animation, or any other attribute. Adding these styles can take a lot of time until you get it just the way you like it. If you want to add the same style to another element then you don’t have to do it manually. Simply copy a style from a previous element and apply it to any other element in your design.
Right-click on the element that has the style you want to copy and select the option “Copy.” Then “right-click” on the element you want to apply the style to and select the option “Paste style.”
That’s all there is to it – the elements now have identical styles.
3. How to duplicate elements in Elementor
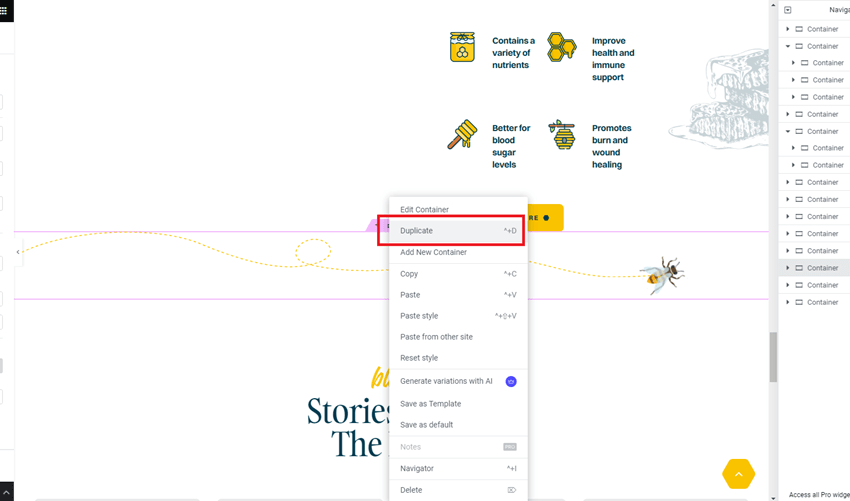
Like copying a style, you can also copy certain page elements in the same way. If you have finished designing an element and want to use it in another design, simply copy the element and change the necessary information.
Right-click on the element you want to duplicate, then use the option “Duplicate.” Now a copy of the element will appear immediately below the original you’ve copied.
TIP: It will make life a lot easier if you use the navigator to drag and drop the element to the part of the page you want.
4. How to use background images in Elementor
Using background images in your page sections is a very cool option as it will add visual interest and attract the attention of visitors. Of course, this option should not be overdone so your website is not too heavy to load with tons of images. Spicing your page with background images will help you personalize the look and feel of your website.
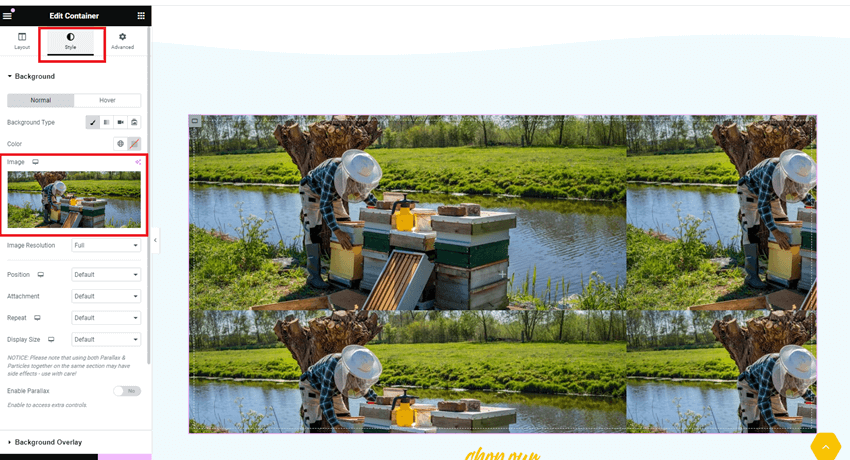
To add a background image to a section, click to elect the container to which you want to add a background image to. Next go to the left menu in the options panel and click on the “Style.” tab. In the “Background” options section select it as an image and browse to the image.
After adding the image, you can adjust additional options such as image size, transparency, animations, position, and more.
5. How to match the colors of your website in Elementor
Matching the colors of your website is crucial for the aesthetics and visual impression. It has been proven that beautifully designed websites keep visitors longer. The easiest way to match the colors on your website is to use the Color Sampler. That way you can have colors that match your design or branding.
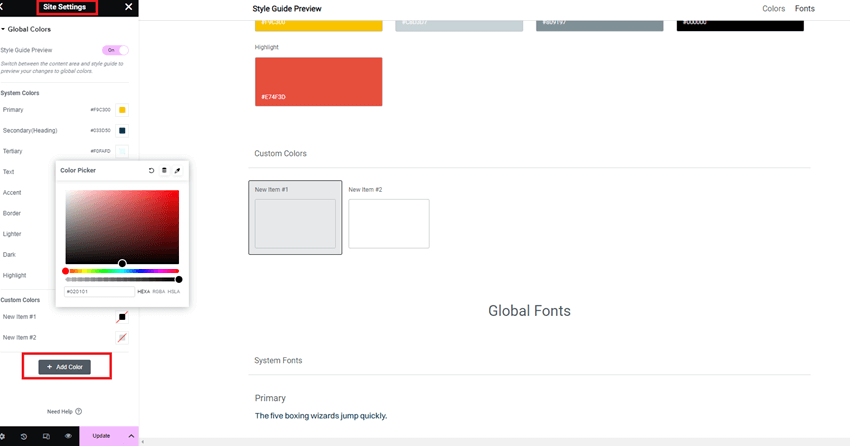
To edit the colors of your website, you need to go to “Site settings” and then in the “Global Colors” option add the color you want and which you will later use in certain elements. Click on the “+Add Color” button and then use the color sampler to select the desired color. Add a name to it and it’s ready for later use.
6. How to use the elements browser in Elementor
You must start using this option as soon as possible – it will save you a lot of time. This will especially come to the fore if you have made a complex design and you need to find certain elements or settings without wasting a lot of time.
The search bar will allow you to quickly find a specific element and place it on your page. This option is very useful if you have installed certain plugins that will add dozens of new elements to your Elementor.
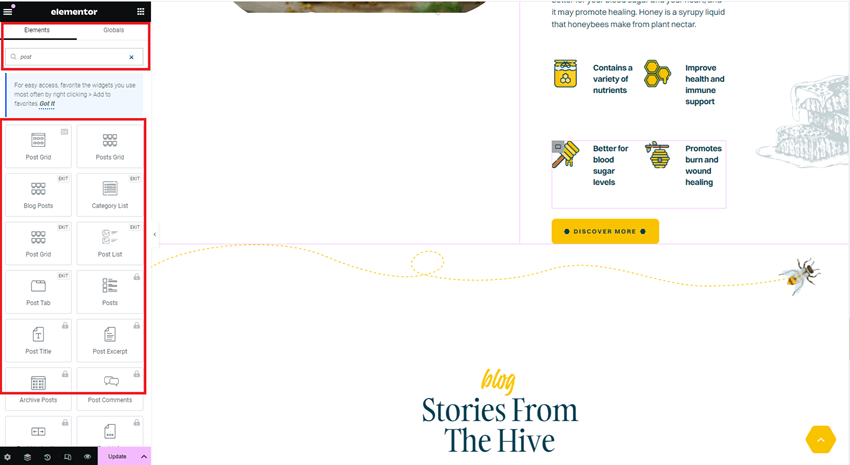
The search bar is located in the Elements tab. Simply type in the element you’re looking for and the results will appear below. For demonstration purposes we searched for “post” and all elements related to “post” appeared right below the search bar.
7. How to add HTML code to a page in Elementor
If you want to implement an extra functionality or improve a certain part of your website, you can simply insert your own HTML code.
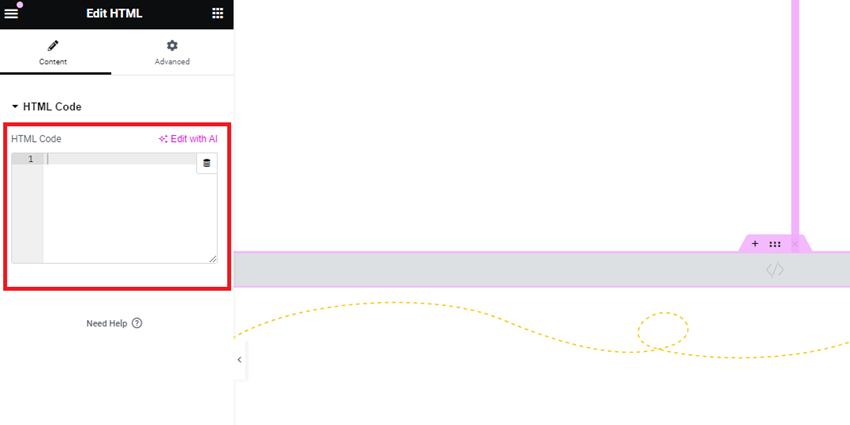
Using the HTML element is very simple. In the elements browser type “HTML” and then drag and drop the widget to the place where you want to display the HTML content. After that, fill in the “HTML code” field and that’s all there is to it.
8. How to use Dark/Light mode in Elementor
Maybe you didn’t know, but Elementor has options to switch the user interface to dark or light mode. The reason lies in the fact that the creators of Elementor know that looking at a monitor for several hours while designing a website can negatively affect our assessments, color choices and elements. Changing between “dark/light” mode eases eye strain and prevents fatigue, particularly while you work on your website at night. This option also provides contrast improvement in the editor panel for better accessibility.
To activate this option:
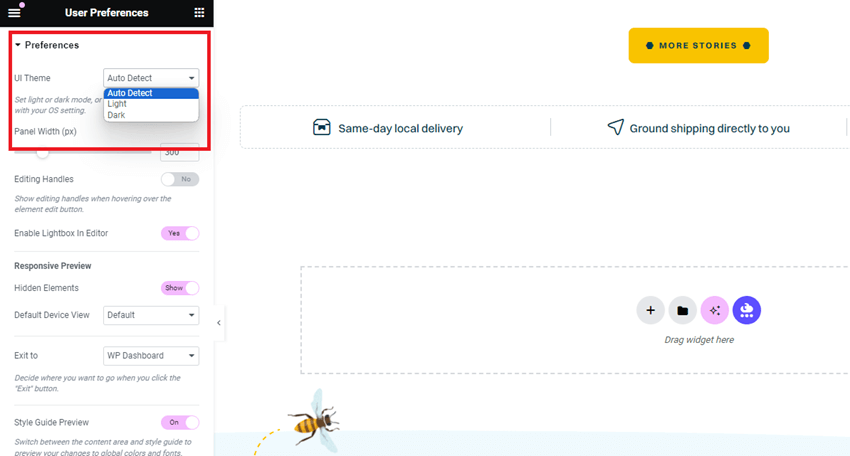
1. While you’re editing a page, click on the hamburger menu in the upper left corner.
2. Then click on “User preferences.” The first option from the top allows you to set light or dark mode, or use Auto Detect to sync it with your OS settings.
9. How to use keyboard shortcuts in Elementor
One of the most useful features in Elementor is the ability to use shortcuts. You don’t have to waste time finding certain options using the mouse. When using shortcuts, simply pressing a button on the keyboard will make things happen and you’ll speed up your work process.
Elementor has a lot of shortcuts and it will probably take some practice to learn them. After that, you will start remembering the shortcuts you use the most.
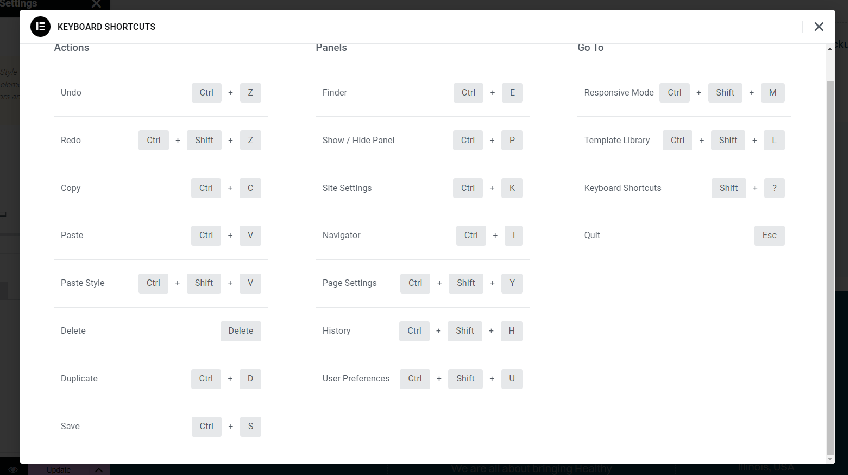
If you want to see some of the shortcuts on your screen, press “Ctrl+?” and you will get the screen from the image below.
10. How to use templates in Elementor
A great feature in Elementor is that you can save your design as a template. This way you can share your design resources with others or use them to build other websites or to use on other pages. Elementor has perfected the option to import and export template sets so you can reuse already designed parts of your website.
This option is especially useful if you use the same elements on all your websites, such as repeating sections, contact forms, access forms, polls, and others.
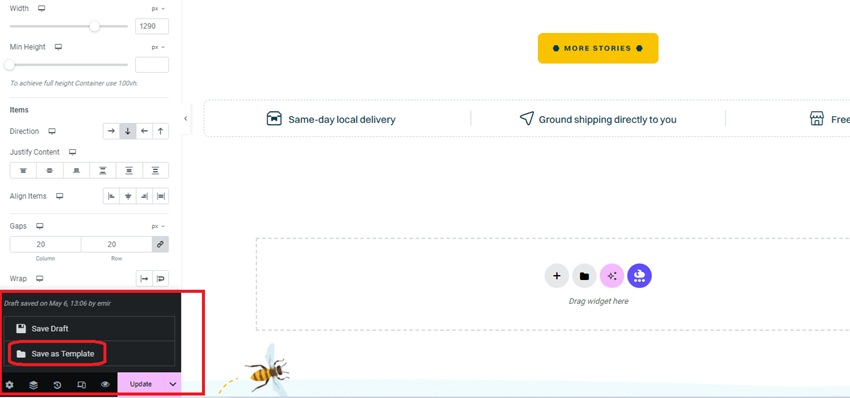
After selecting the element you want to save as a template, click the arrow next to the “Update” button (bottom left), you will have 2 options. Click on “Save as template” and name the template. Your work is done and you can use the template in the same or different projects.
Conclusion on the top Elementor Tips And Tricks
We hope these top 10 tips for Elementor to speed up your workflow will help you design your website faster. Each of these features will improve your website design skills and allow you to achieve impressive and professional results. Regardless of whether you are an experienced user or a beginner, it is important that you continuously work and explore Elementor’s hundreds of hidden or not so obvious options. Now you can create professional and attractive websites that will have a strong impression on visitors.